In the ever-changing realm of web development, it is essential to keep up with the most recent technology in order to build efficient, responsive, and engaging web apps. HTMX is a significant development that revolutionises the way developers use HTML to create state-of-the-art web experiences. This blog explores the contrast between HTMX and conventional HTML, elucidating how HTMX is revolutionising web development methodologies.
HTMX is a technology that allows for seamless and efficient communication between the client and server in web applications.
What is HTMX?
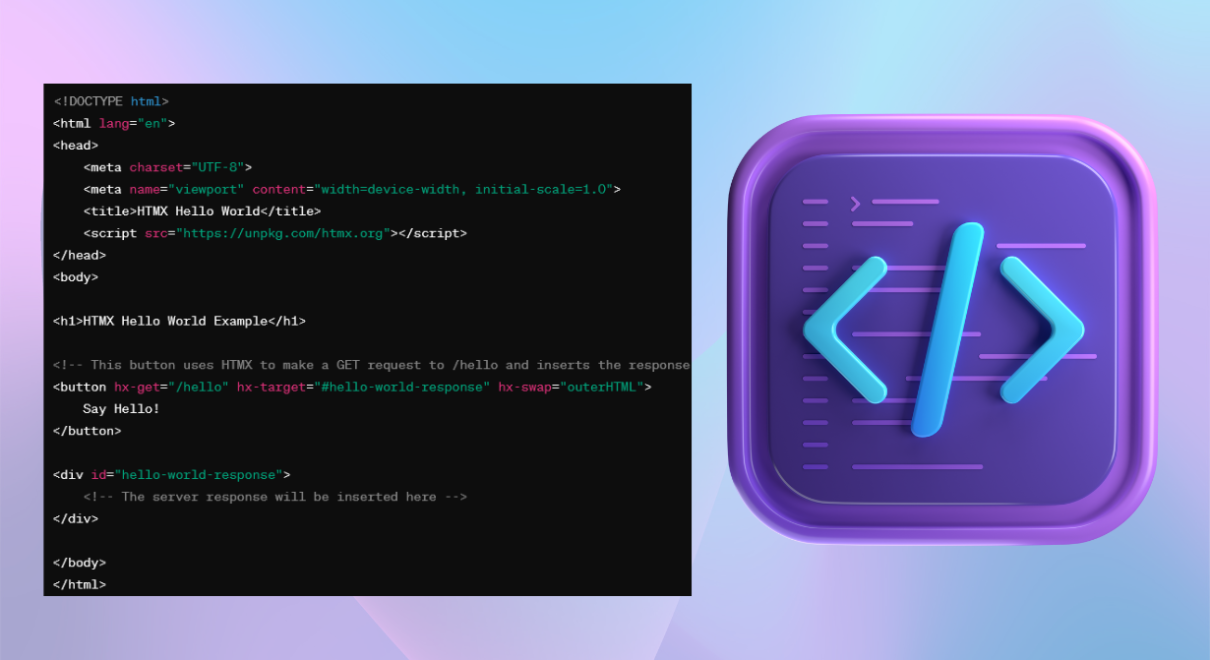
HTMX is an HTML extension that allows direct access to AJAX, CSS Transitions, WebSockets, and Server Sent Events within HTML. This greatly simplifies the creation of highly interactive web pages. Developers can define client-side behaviours directly in HTML, which reduces the requirement for lengthy JavaScript or intricate frameworks.
HTMX is bridging the gap between the simplicity of HTML and the dynamic interactivity of complex JavaScript, propelling web development into a new era of efficiency and user engagement. It’s not just about writing less code; it’s about making every line of code work harder for a more interactive, responsive, and seamless web experience.
Comparing HTMX vs HTML: The Fundamental Distinctions
HTML serves as the fundamental framework for web content, establishing the organisation and appearance of web pages. HTMX builds upon this foundation by offering additional properties and functionalities that improve interactivity and responsiveness, reducing the need for extensive use of JavaScript. The integration of HTMX and HTML allows developers to create highly interactive user experiences using minimal code.
Optimised User Experience with Simplified Complexity
HTMX enables selective updating of page elements, eliminating the requirement for a complete page reload. This results in expedited interactions and a more seamless user experience, precisely matching the expectations of contemporary web users.
Streamlined Engagement with Backend Services
HTMX simplifies the process of sending requests to the server by eliminating the need for developers to write intricate JavaScript code for AJAX calls. This streamlines the process of retrieving data or modifying the user interface in response to server feedback, resulting in web applications that are more responsive and captivating.
Reduced Dependency on Frontend Frameworks
HTMX diminishes the need for extensive JavaScript frameworks by allowing additional functionality to be incorporated directly into HTML, hence simplifying the implementation of basic interactive features. This results in web pages that are lighter and load faster, which is advantageous for both user experience and search engine optimisation (SEO).
The Impact of HTMX on Developers
HTMX offers developers a robust toolkit for rapidly and effectively building interactive web apps. It serves as a connection between the straightforwardness of HTML and the interaction of intricate JavaScript, enabling swift creation of online applications with advanced features without sacrificing performance or maintainability.
FAQs About HTMX and HTML
Q: Can HTMX work with any backend language?
A: Yes, HTMX is backend agnostic. It can work seamlessly with any server-side language or framework, as it primarily interacts with HTML returned by the server.
Q: Do I need to rewrite my existing HTML to use HTMX?
A: No, HTMX is designed to enhance your existing HTML. You can start incorporating HTMX attributes into your HTML gradually, without the need for a complete rewrite.
Q: How does HTMX impact website performance?
A: HTMX can improve website performance by enabling partial page updates and reducing the need for full page reloads. This minimizes data transfer and processing, leading to faster page interactions.
Q: Is HTMX a replacement for JavaScript frameworks?
A: While HTMX reduces the need for complex JavaScript for certain interactions, it’s not a complete replacement for JavaScript frameworks, especially for applications requiring extensive client-side logic.
Conclusions
HTMX is transforming web development by streamlining the process of creating interactive web apps. The seamless integration of this technology with traditional HTML allows developers to create advanced online experiences with reduced complications, representing a significant advancement in the development of user-focused websites and applications. HTMX will play a leading role in determining the future of online interactions as the web continues to develop.